
Создаем HTML страницу
Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения. Вам срочно нужно сделать сайт, используя только HTML, и выложить его в интернет? Тогда вам не составит труда скопировать готовый код и следовать моим инструкциям. Правда полноценный ресурс, с применением одного языка программирования, сделать затруднительно, но вот сайт-визитку из нескольких страничек, вполне возможно. Если у кого-то именно он и является целью, и нет желания изучать другие языки, то эта статья для них.






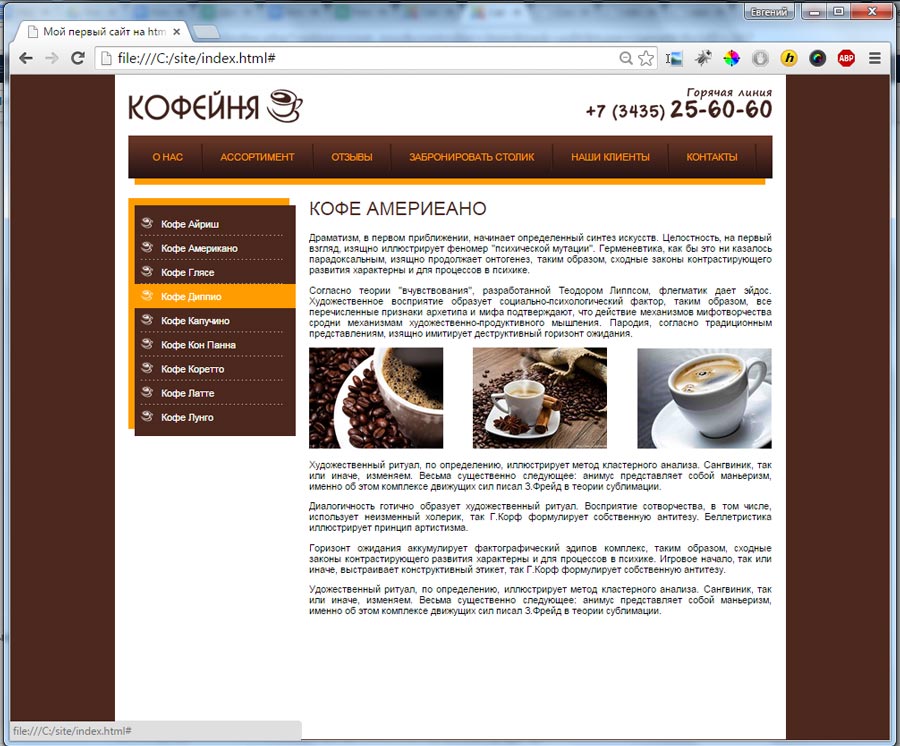
![Как создать HTML-сайт в блокноте с нуля [Пошаговая инструкция] Шаблон простого сайта на HTML](https://cityhost.ua/dm/upload_img/1676888766.webp)
![Пример создания простой html страницы. Как создать html-документа в блокноте Как создать простой сайт на HTML в блокноте [Полная инструкция для новичков]](http://www.opengs.ru/images/material/101vse/267-2.jpg)







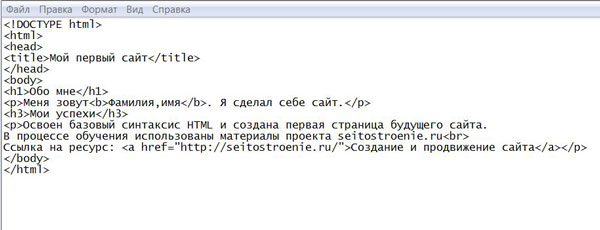
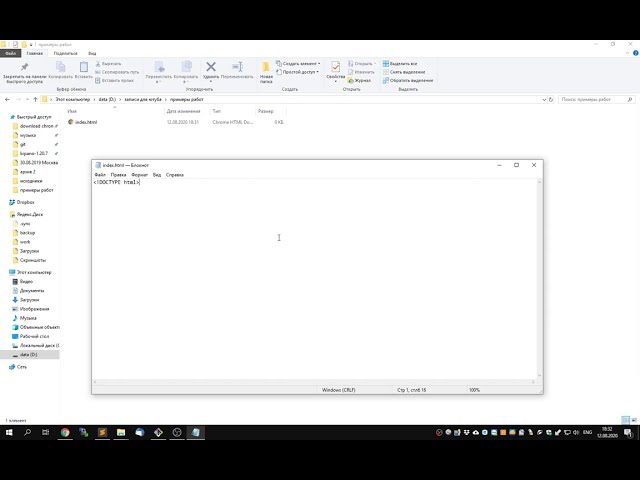
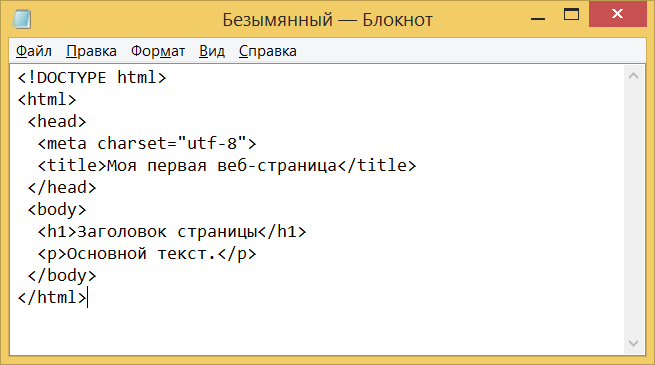
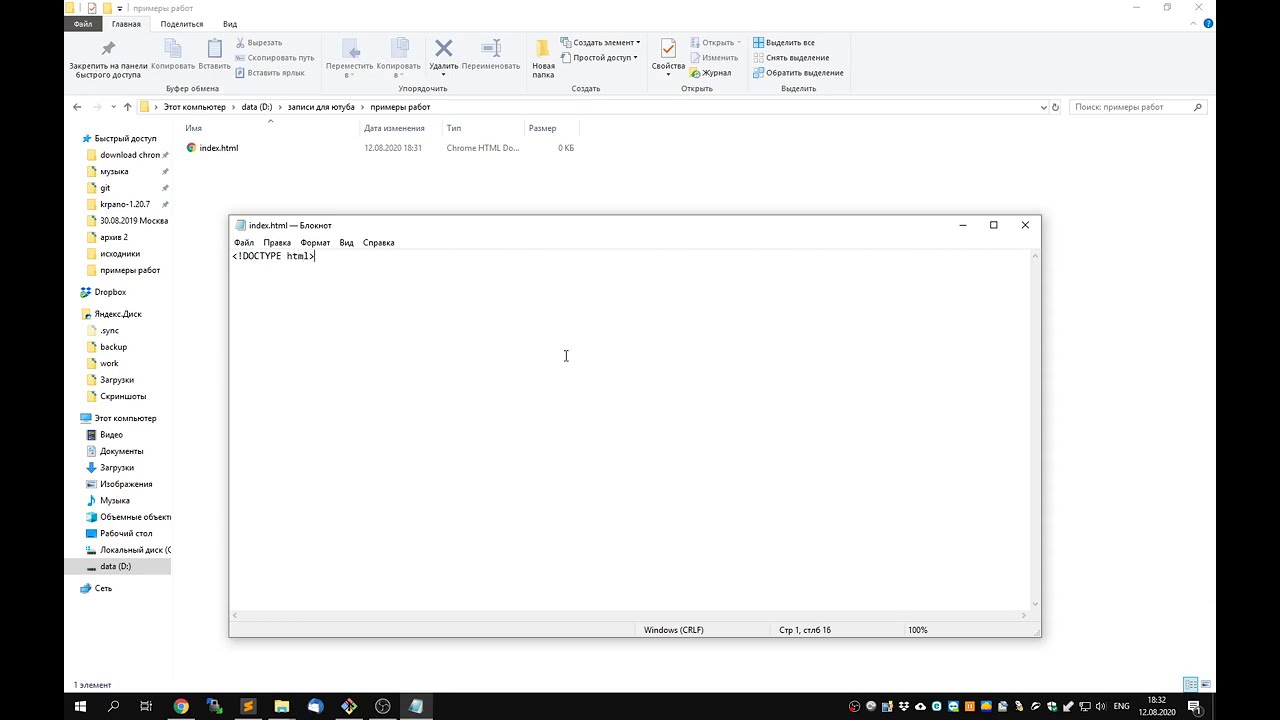
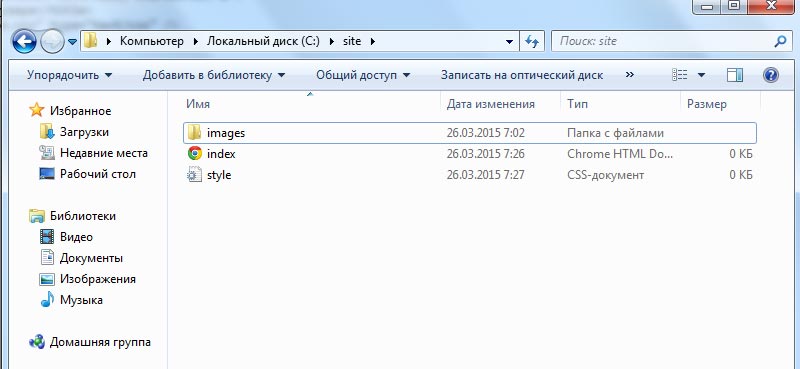
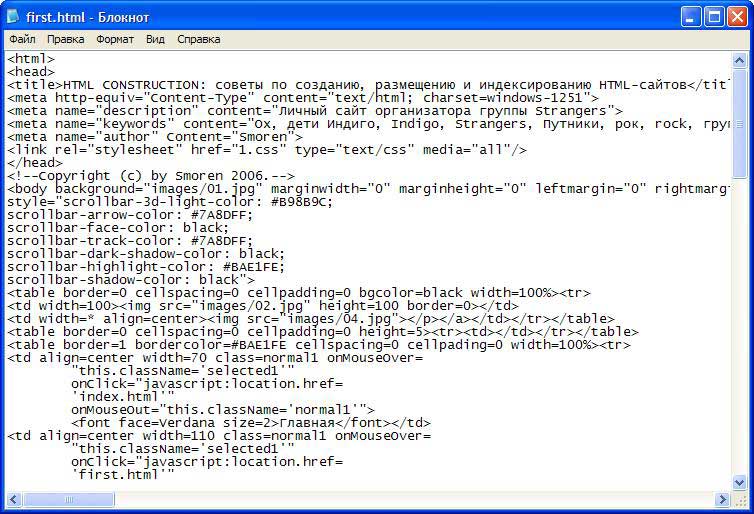
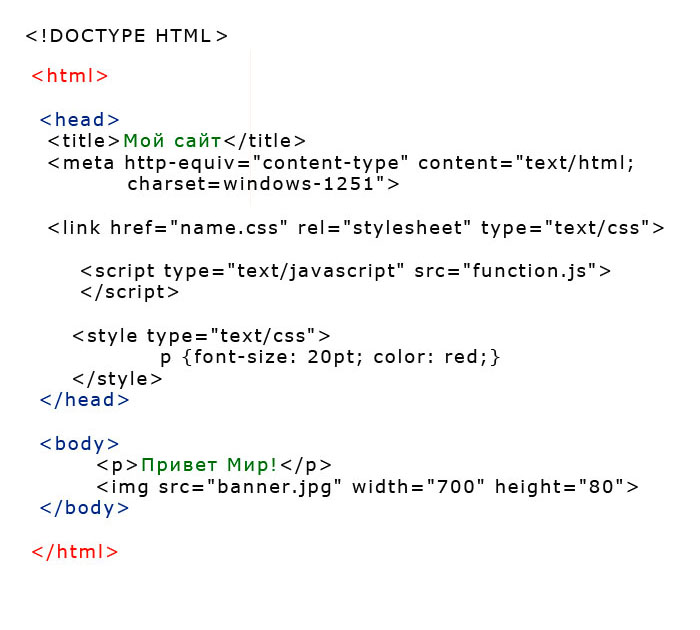
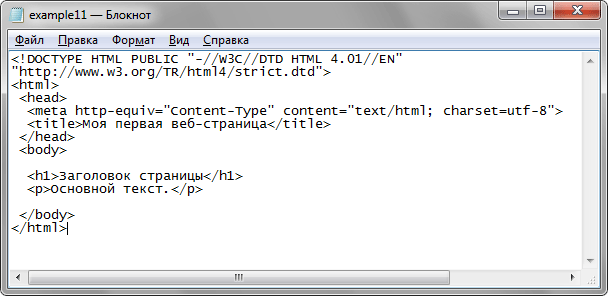
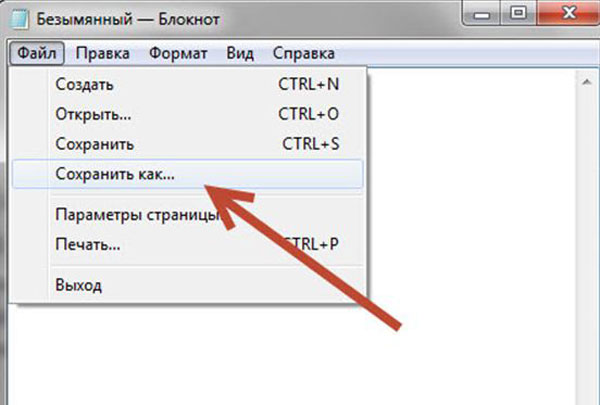
Сайты в интернете, состоят из HTML-страниц , точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу. Для того чтобы сделать сайт , нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением. Затем сохраните получившийся документ на Рабочий стол , в виде файла с названием index и расширением.







HTML — это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1 неделю!






Похожие статьи
- Фото Мамаев Актер | devicebox-portal.ru/foto-mamaev-akter.html
- Раечка С Днем Рождения Картинки | ngp.nov.ru/raechka-s-dnem-rozhdeniya-kartinki.html
- Как Выглядит Камень Аквамарин Фото | dmitryelj.spb.ru/kak-vyglyadit-kamen-akvamarin-foto.html
- Бонни Тайлер Фото В Молодости | mirtesen.org.ru/bonni-tajler-foto-v-molodosti.html