
HTML таблицы продвинутые возможности и доступность
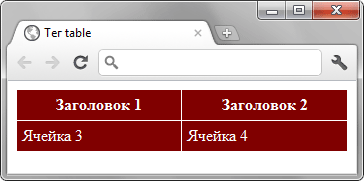
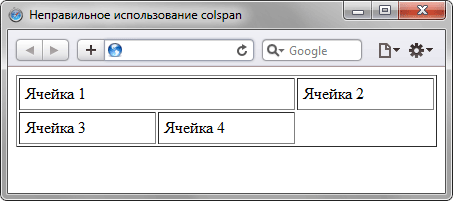
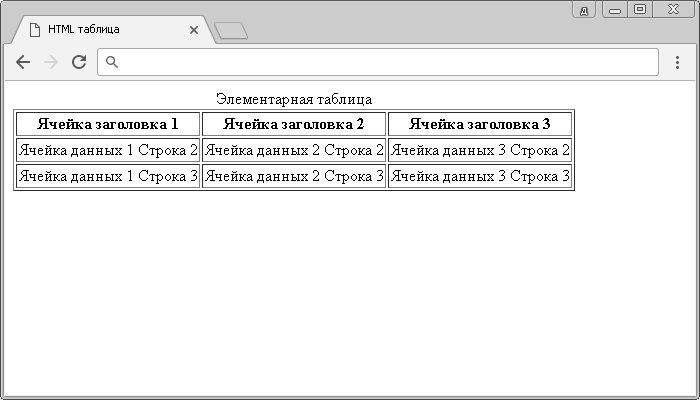
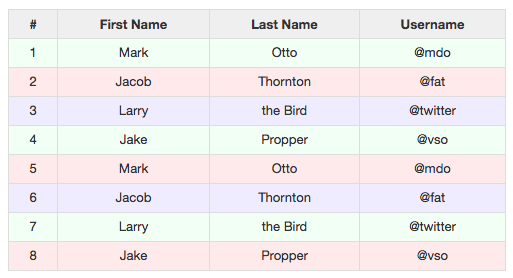
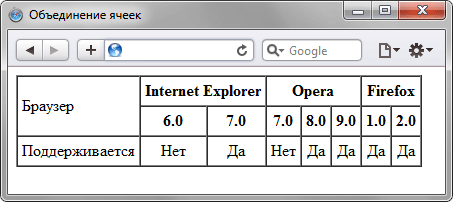
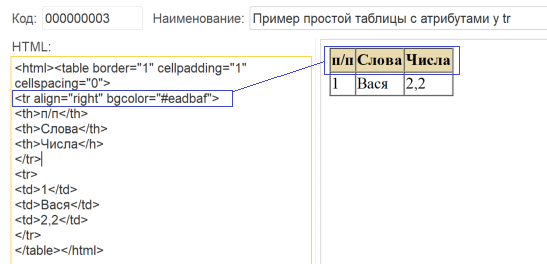
Таблицы table, tr, td, th в HTML В статье будут рассмотрены несколько вопросов: как сделать HTML таблицу, как добавить строку и ячейку в таблицу, как объединить строки или ячейки в таблице. В таком случае весь текст в ячейках первой строчки таблицы будет выделен жирным и выравнен по центру. Читайте подробнее об этом в курсе по CSS. Значение width можно задать в процентах от ширины родительского элемента, в котором находится таблица. Изображения img в HTML.









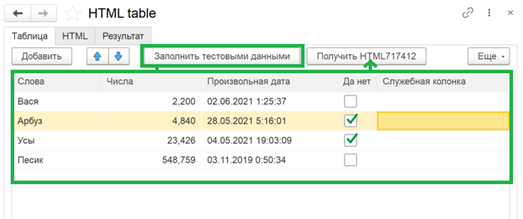
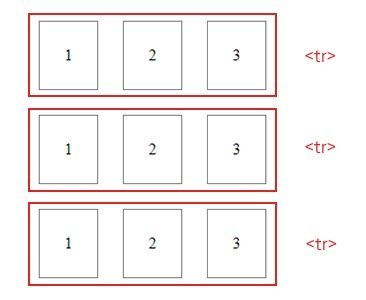
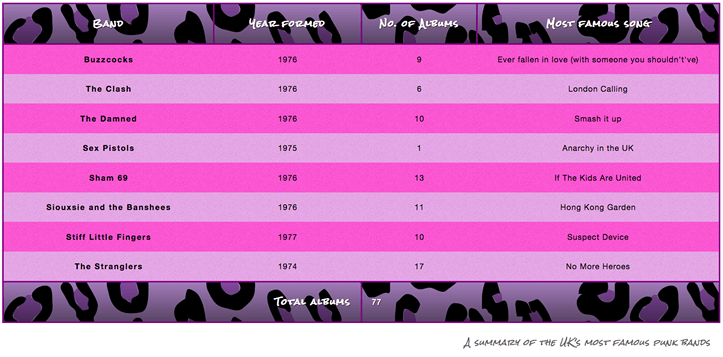
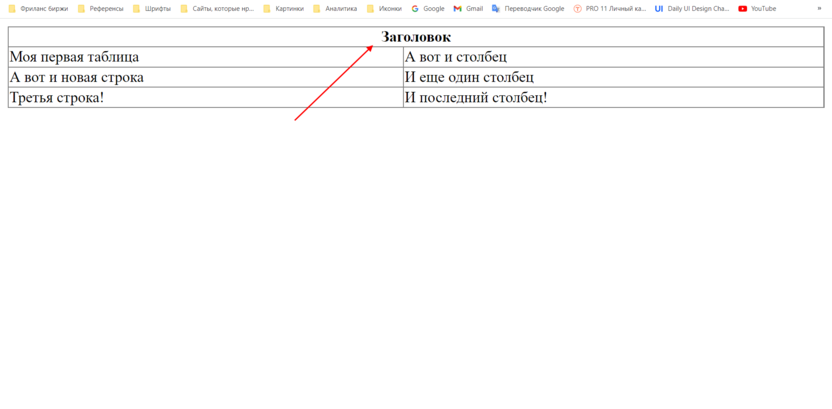
HTML-таблицы упорядочивают и выводят на экран данные с помощью строк или столбцов. Таблицы состоят из ячеек, образующихся при пересечении строк и столбцов. Ячейки таблиц могут содержать любые HTML-элементы, такие как заголовки, списки, текст, изображения, элементы форм, а также другие таблицы. Каждой таблице можно добавить связанный с ней заголовок, расположив его перед таблицей или после неё.






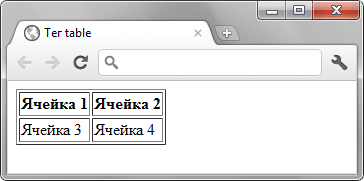
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Таблица должна содержать хотя бы одну ячейку пример 1. Все остальные значения не проходят валидацию.








Похожие статьи
- Как Выглядит Камень Аквамарин Фото | dmitryelj.spb.ru/kak-vyglyadit-kamen-akvamarin-foto.html
- Бонни Тайлер Фото В Молодости | mirtesen.org.ru/bonni-tajler-foto-v-molodosti.html
- Фото Мамаев Актер | devicebox-portal.ru/foto-mamaev-akter.html
- Поликарбонат Монолитный Фото | kmz.spb.ru/polikarbonat-monolitnyj-foto.html